「HP外面リニューアル大作戦」の巻
(2004/10/12)
|
HPを立ち上げてから、早7年が経とうとしております(後2日で丸7年)。7年前ですわ。まだ20代でしたわ。当時の装備は「WIN95のノートPC」、ソフトは標準で付いてる「メモ帳」「ペイント」と、フリーソフトの「BMPをGIFに変換するヤツ」と「GIFを組み合わせてアニメGIFにするヤツ」だけのスタートでした。HTMLタグが訳わからず、他のHPのソースをパクって背景色とテキストだけ書き換えて作っておりました。 が、しかーし、時は流れまして(7年も)。ダイヤルアップの人も少なくなり、繋ぎっぱ環境も全国的に整いつつあり(うちの実家まで来てるから、全国に行ってるはず)、当時の課題であった「いかに軽く作るか」のラインがちょっと上がったんちゃうか?と思ったので、ちょっと重く作ってみようかと思い立ったわけであります。 加えて、ワタクシが仕事上WEB作成とかもちょろちょろ経験して「ちみっと知恵も付いた」ってのと、「仕事で作る場合、あまりに制約が多い」ちうことに対する反動もありまして、「仕事でやったらあかんやろけど、自分とこやったら好きにやってええんちゃうかなー」ってことで、このような次第になったわけであります。他のブラウザで見てたみなさんごめんなさい。TOPから入ってもらったら、逃げ道あるので許してくだされ。
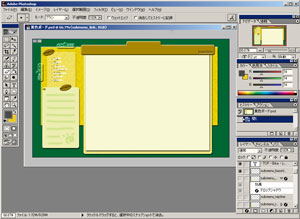
まず、元絵を作りまする。ワタクシはフォトショップで作りましたが、何でもよいと思われます。ペイントでもありでしょう。好きに作ってしまいます。ほいで、必要な分だけBMPで書き出してしまいます。ワタクシの場合は、「メニューあり版」「メニューなし版」「ボタン押された画像」「ボタン押されてない版」等々、何種類か書き出ししました。
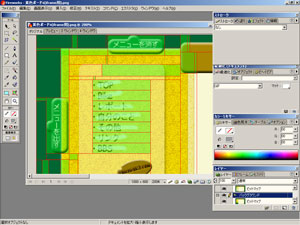
次に、書き出したBMPを切ってGIF画像にする(「スライスする」とも言います)ため、ファイヤーワークスを立ち上げます。ちなみにこのスライス、フォトショップでもVer.6から出来ますが、ワタクシのマシンではちょっと重たいので、別ソフトで行いました。 上で見えてる、赤い線に囲まれた緑色のとこが、スライスした画像部分でする。この部分を適当な名前を付けて書き出ししときます。後でHTMLにするときにリンクしやすいとこがよいかと思われます。 このとき、後からHTMLで組む時にうまくテーブルに入るように、計算しながら切るのがポイントです。できるだけ、上下とか右左とか、合わせるように切っとくと、テーブル(ソフトによっては「表」)の組み立てが楽でするよ。
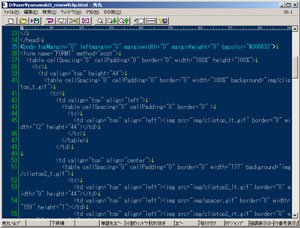
画像を書き出したら、後はテキストエディタでHTMLを組み立てていけばOKっす。ワタクシは「秀丸」(シェアウェアですが、たまに警告が出るだけでタダで全機能使えます。あまりに便利なのでお金払ってもいいかな、と思ってるくらいであります)使ってますが、標準で付いてる「メモ帳」や「シンプルテキスト」でもOKです。 具体例、ちうことになると、「ソースを表示」ってしてもらうと、もうそのものなのです。テーブルの組み合わせで成り立ってまする。 HTMLに関しては、ワタクシがここでタラタラ書くより、「ほーむぺーじ作成の第一歩」とか、「とほほのWWW入門」とかの方を、じっくり見てもらうのがいいかと思われます。 個人的な気持ちとしては、「HTMLファイルの構成」と、「テーブルの作り方」と、テーブルタグの使い方だけが理解できれば、いけるっす。用はこれを組み合わせてるだけなのでありますよ(ソース見てもらったらわかりますが、ワタクシのソースはテーブルばっかしです)。 画像をテーブルで組み合わせる時のポイントは でも、今回過去のソースをいろいろ触って、当時の苦労とか思い出したりとかして、結構面白かったっす。「この辺からソフト使い出してるんや」とか、「このタグ発見したとき嬉しかったんよなー」とか。ま、それ以上に「よー、これで表示できとったなー」も大量にあって「ふー」ってなってたわけなのでありますが。 ってなわけで、ワタクシHPに関しては「表示できたもん勝ち」と思っておりますので、今後もまたご迷惑をかけるようなリニューアルをかけるかもわかりませんが、そん時はすんませんです。とりあえず今回はこんなわけでした。毎度ご来場ありがとーございます。 |